前端培训
前端演进史
1.远古时代
天地初开,还没有出现前后端之分,仅有 设计 和 研发 两种角色:
- 设计师根据需求产出高保真的原型图。
- 研发根据需求和原型图来编写对应的业务逻辑和页面。
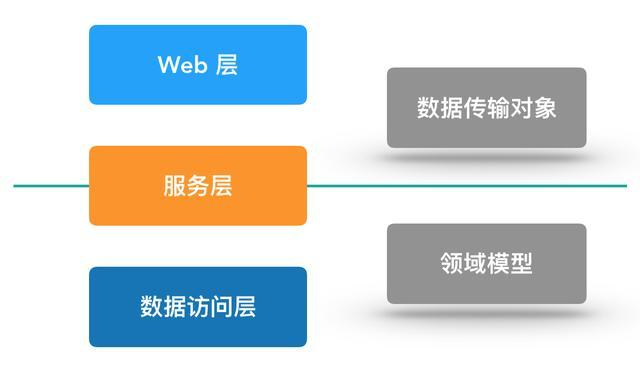
在 Web 1.0 的时代,大部分的 B/S 系统都采用的是 集中式架构,分为标准的三层(MVC):

- 数据访问层:封装对数据库的访问。
- 服务层:用于业务逻辑的处理。
- Web 层:用户处理页面渲染,路由逻辑等等。
比较流行的是 Struts + Spring + Hibernate 框架,还有 Dreamweaver 等前端三剑客。

此时的业务开发的套路,基本上是:
- 从数据库查询到一段动态数据。
- 套到模板上,渲染出页面。
- 再加上几个静态资源(JS/CSS)去实现交互。
此时的主要矛盾在于:如何把那些有像素眼的 『美工』的天马行空的点子,高还原度的实现出来。
2.石器时代
然而艺术和代码之间的 Gap,对于很多缺乏艺术细胞的直男程序猿来说,是一件非常头疼的事。如何更好的提升用户交互体验,如何像素级的还原设计稿,都需要更高专业度的投入。
同时,由于互联网的迅猛增长,集中式架构已经逐渐无法满足海量的访问,从而演进出 分布式架构 ,对研发的能力要求也进一步提升。
因此基于专业度的诉求,逐渐分化出 前端研发 和 后端研发 的角色:
- 前端此时更偏向设计,很多都是懂点研发的设计师承担。
- 后端则更深入到业务建模,系统运维等方面。

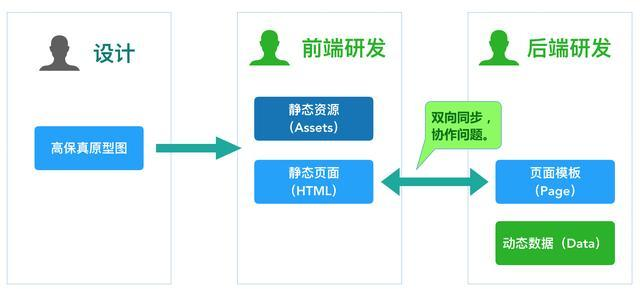
此时的业务开发的套路,变为:
- 前端研发 根据原型图,切图,产出 HTML/CSS/JS ,交付给 后端研发。
- 后端研发 把 CSS/JS 上传 CDN,然后把 HTML 手动改写为后端模板。
- 从数据库查询到一段动态数据。
- 套到模板上,渲染出页面。
此时的主要矛盾在于 前后端耦合:
- 前端同学交付 HTML 页面,被后端改写为 TPL 模板。
- 如果需求变更,从而导致 HTML 修改后,后端再次套模板的时候,merge 起来会比较考眼力。
- 如果模板渲染有问题,往往是前端跑到后端的电脑上直接修改模板来调试,然后还需要同步回去自己的 HTML。
3.青铜器时代
随着 Web 2.0 的到来,以 Google 推出的 Gmail 为号角,前端进入富应用时代,各种框架层出不穷,从 AJAX + jQuery,到逐渐形成 Angular、React、Vue 三国鼎立。

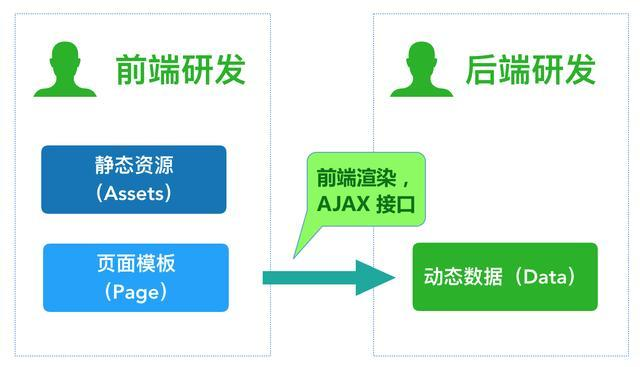
此时的业务开发的套路,变为前后端分离:
- 后端提供 API 接口,把 领域模型 转换为 数据传输对象,并通过 HTTP 对外服务。
- 前端通过 AJAX 调用对应的接口,接管模板层,直接在浏览器侧渲染,也称之为前端渲染。
前后端分离一定程度上解决前后端的耦合问题,约定好接口后,前端可以直接 Mock 然后进行开发。
前端第一次翻身,如火如荼的投入到 前端框架 和 前端工程化 的建设中,矛盾在一定程度上弱化了。
4.蒸汽时代
随着后端 微服务化 的演进,开始走向深水区,服务下沉,趋向稳定,业务被划分为很多独立的微服务。
前端框架 和 前端工程化 趋向稳定,同时前端也进入了移动时代,出现了跨平台、跨终端适配的场景,对用户体验提出的更高的要求,对首屏时间等性能指标越来越重视,且发布频度越来越快。

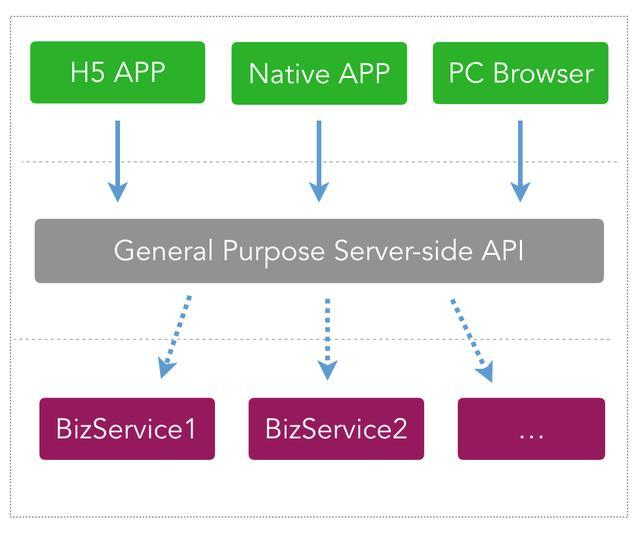
此时的架构演化为:
- 后端分为很多微服务。
- 前端还是通过 HTTP 访问后端,但接口变多了,性能变低,且带来安全问题。
- 后端会提供一层 API 粘合层来缓解。
随之而来的新的矛盾:服务下沉与用户体验灵活性的矛盾。
- 服务趋向稳定,倾向下沉。
- 用户体验趋向不稳定,诉求服务的高度灵活与定制。
- 不同设备对 API 有不同的诉求,需要裁剪。
- 服务端接口,究竟是面向 UI 还是通用服务。
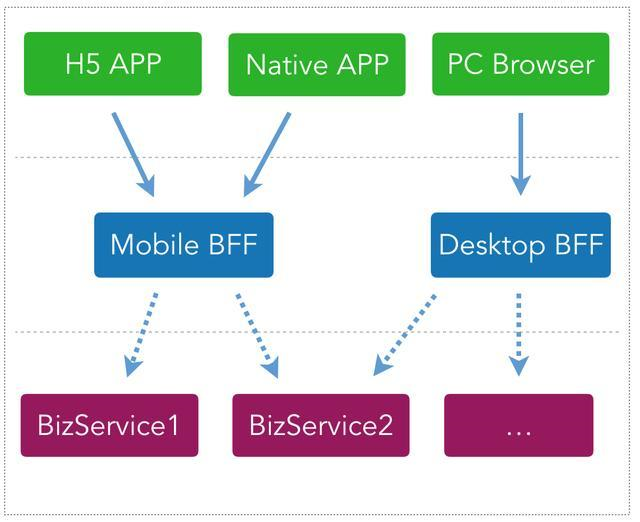
此时 Sam Newman 提出了 Backends For Frontends :

- 简称之为 BFF,最重要的是:服务自治 ,谁使用谁开发,带来了灵活与高效。
- BFF 根据团队的技术栈来选型,在我们的业务场景中,相对较优,生态最活跃,最能被前端接受的 Node.js。
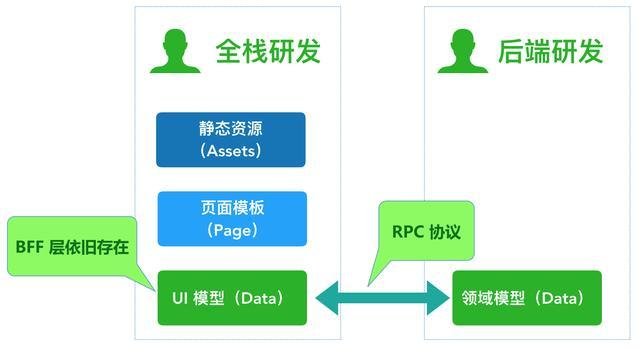
- BFF 层一直都存在,因为 领域模型 – UI 模型 的转换是必然会存在的,区别只是在于维护者是谁。
- GraphQL 之类的网关可以视为通用型的 BFF。

此时,研发角色又转变为:
- 后端研发,专注于业务建模,维护中间件服务和业务微服务。
- 全栈研发,专注于处理 Web 层,比模板层更进一步,接管 BFF 层。
其中全栈研发又有两种来源:
- 从前端进化过来的,一般会选择 Node.js 作为技术栈,使用诸如 Egg 等框架来降低前端同学的上手成本。
- 前端资源严重不足,于是赋能后端,助其转变为全栈,使用 Ant Design、Umi 等降低后端同学的上手成本。
前端分类
前面介绍了前端的演进史,随着技术的不断发展,前端已经是一个很宽泛的概念,不再是传统意义的H5开发,根据不同的呈现形式大致分为以下两种:
- App开发
- Web开发
App开发
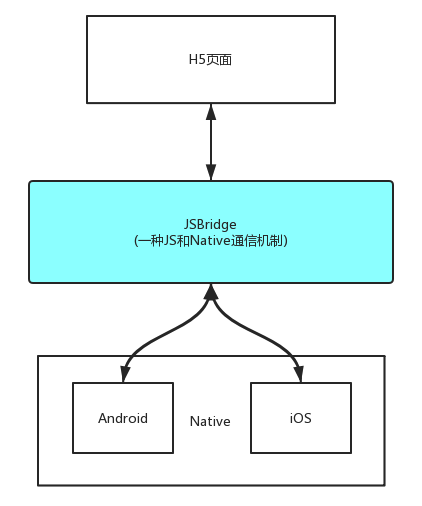
随着移动互联网的发展,App相关的开发也越来越流行,从Native开发到现在最流行的Hybrid开发,下面重点介绍一下Hybrid开发:
顾名思义Hybrid开发就是混合开发,Native相关的原生代码和H5的代码相结合,可以做到接近80%的代码可以共用,大大降低成本,是许多互联网公司的第一选择。

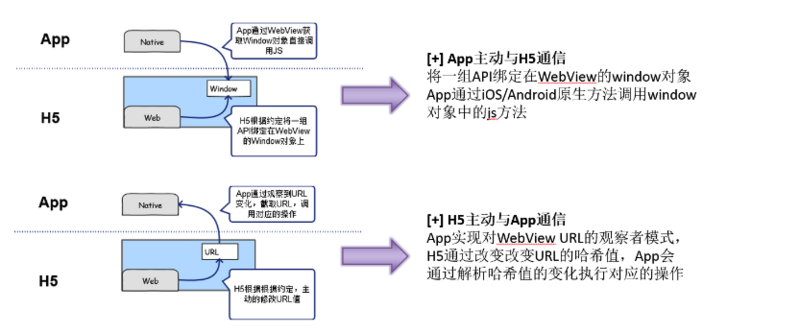
Hybrid开发最重要的就是JS和Native之间的通信,也就是我们常说的JSBridge:


Web开发
这里说的Web开发就是一些纯H5应用,比如后台管理系统,微信公众号,M站等等,并且现在使用最多的框架就是目前最流行的两大框架React,Vue:
1.React

2.Vue

打包
前端开发离不开打包,有时候源代码写的烂但是打包配置的好往往也能解决很多前端性能问题,常用的打包工具有Grunt,Gulp,Webpack等,下面主要讲一下Webpack:

其主要核心的概念为以下这些:
1. Output
output 属性告诉 webpack 在哪里输出它所创建的 bundles,以及如何命名这些文件,默认值为 ./dist。
基本上,整个应用程序结构,都会被编译到你指定的输出路径的文件夹中。
2. Module
模块,在 Webpack 里一切皆模块,一个模块对应着一个文件。Webpack 会从配置的 Entry 开始递归找出所有依赖的模块。
3. Chunk
代码块,一个 Chunk 由多个模块组合而成,用于代码合并与分割。
Loader
loader 让 webpack 能够去处理那些非 JavaScript 文件(webpack 自身只理解 JavaScript)。 loader 可以将所有类型的文件转换为 webpack 能够处理的有效模块,然后你就可以利用 webpack 的打包能力,对它们进行处理。 本质上,webpack loader 将所有类型的文件,转换为应用程序的依赖图(和最终的 bundle)可以直接引用的模块。
Plugin
loader 被用于转换某些类型的模块,而插件则可以用于执行范围更广的任务。
插件的范围包括,从打包优化和压缩,一直到重新定义环境中的变量。插件接口功能极其强大,可以用来处理各种各样的任务。